Dynamic Date Parameters in Tableau
- Karthik
- Jun 21, 2022
- 1 min read
2 Minute Read
What is cool here?
Dynamic parameters was introduced in Tableau 2020.1 prior to this parameters were static and you had to manually let your consumers change the parameter values. What if your client needed a dashboard which when opened at any point should show only data for last 2 days? - but they should also have the ability to go back and see historical info...think about it?? that's where these dynamic parameters come into play!! So what's so cool about this? - Basically we need the parameters to re-populate every time the dashboard/report is opened or refreshed!
How to set it up? - Easy Peesy!
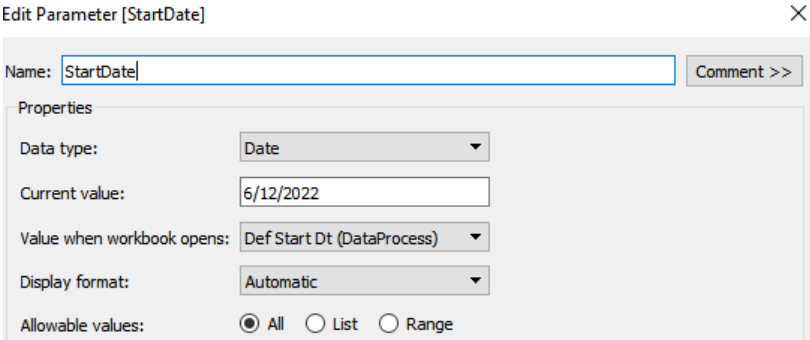
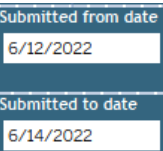
As usual you would need to create 2 parameters ( date type) "from Date" and "to Date" however you need to set display format as "Automatic" so that users when they select these get "calendar" option to go and select historical dates.. To make it dynamic you would need to create a total of 3 calculated fields. ( In this eg lets assume today is 6/14/2022)
1->Max Date
{max(TODAY())}
2->Def Start Dt
{min(date({min(dateadd('day',-2,[Max Date]))}))}
3->Def End Dt
{min(date({min(dateadd('day',0,[Max Date]))}))}
The first parameter gets the max date today and is evaluated every time report/dashboard/workbook is refreshed or opened. From the above screenshot look at "value when workbook opens" . This is referring the 2nd calculated field because this parameter is based on "from date". Do the same for "to date" parameter. That's it...time to test it out!!
Note:- If you are new to LOD's check out here ->https://help.tableau.com/current/pro/desktop/en-us/calculations_calculatedfields_lod.htm
Love to hear your comments...Happy blogging!!









Comments